Importance of Page Speed in SEO

Various elements go into planning a site as well as making it a web search tool enhanced (SEO). A site without SEO resembles Big Bazar in the Amazon timberland. It has no reasonable use.
So to make your site fruitful, you will scour the web looking for the very most ideal ways to accomplish it. You could even effectively carry out large numbers of the best SEO tips and deceives that we have given in our SEO articles too.
Nonetheless, odds are you could wind up ignoring something vital while executing the horde of strategies for the best SEO results.
One such basic element of SEO that is quite simple to get overlooked is page speed. This is a simple-to-commit serious mix-up.
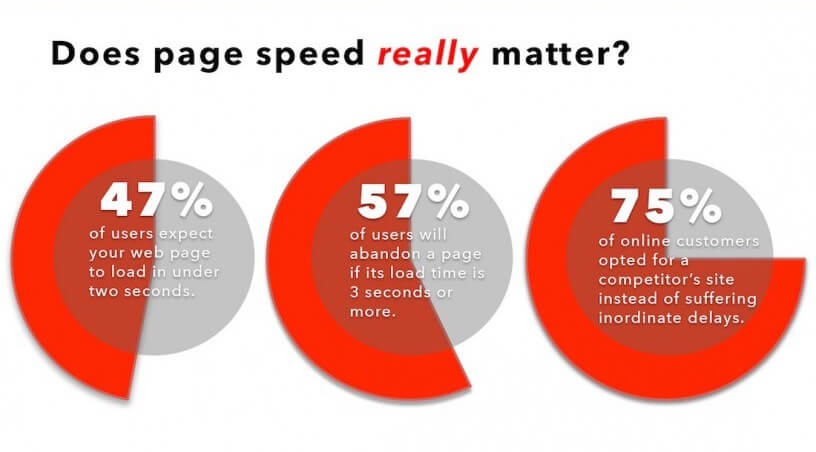
It is actually quite significant that page speed has turned into a vital positioning component throughout recent years. All things considered, the game relies upon the capacity to focus and no one gets a kick out of the chance to pause. Subsequently, the Importance of Page Speed in SEO can't be put into words.
New site proprietors may not see the significance of page speed in SEO generally on the grounds that the positioning elements change regularly.
Nonetheless, page speed has become one of the significant measurements by which Google's calculation positions pages. Google itself has declared that page experience is one of the variables that influence the positioning in its new "Center Web Vitals" list.
By and by, Google's Core Web Vitals Algorithm plans to improve the hunt insight by estimating page load time alongside intelligence and visual security as the pages load.
Also, a decent speed impacts natural positioning, further develops client experience, and increments change rates.
At the end of the day the faster and all the more precisely the site stacks, the sooner the client or guest is fulfilled. So it is crucial for realize what is page speed in SEO and what page speed means for SEO
What Is Page Speed in SEO?
As a rule, page speed is the time taken for a program to stack a particular page of a site. The speed at which a site loads is one of the primary measurements that choose a site's general position.

Any site which takes longer burden times will quite often have a higher bob rate and this is actually what page speed means for SEO.
Skip rate assuming a site is the base time a guest stays inside a site. So in the event that the guests are leaving rapidly or not remaining on the webpage for say even a second, then, at that point, the site is experiencing a high bob rate.
Slow page speed can be one of the essential drivers for this issue which thusly will influence the site's positioning as well as transformations if any.
There are different components of a site that meet up in concluding how quick a site loads. These components incorporate its HTML code, CSS that styles page components, different JavaScript documents, pictures, recordings, other media, from there, the sky is the limit.
Given the quantity of pieces of a site, it is normal for a site to set aside some margin to stack on a program. Additionally, the speed of the web server on which the site has been facilitated will likewise factor into the page speed of the site.
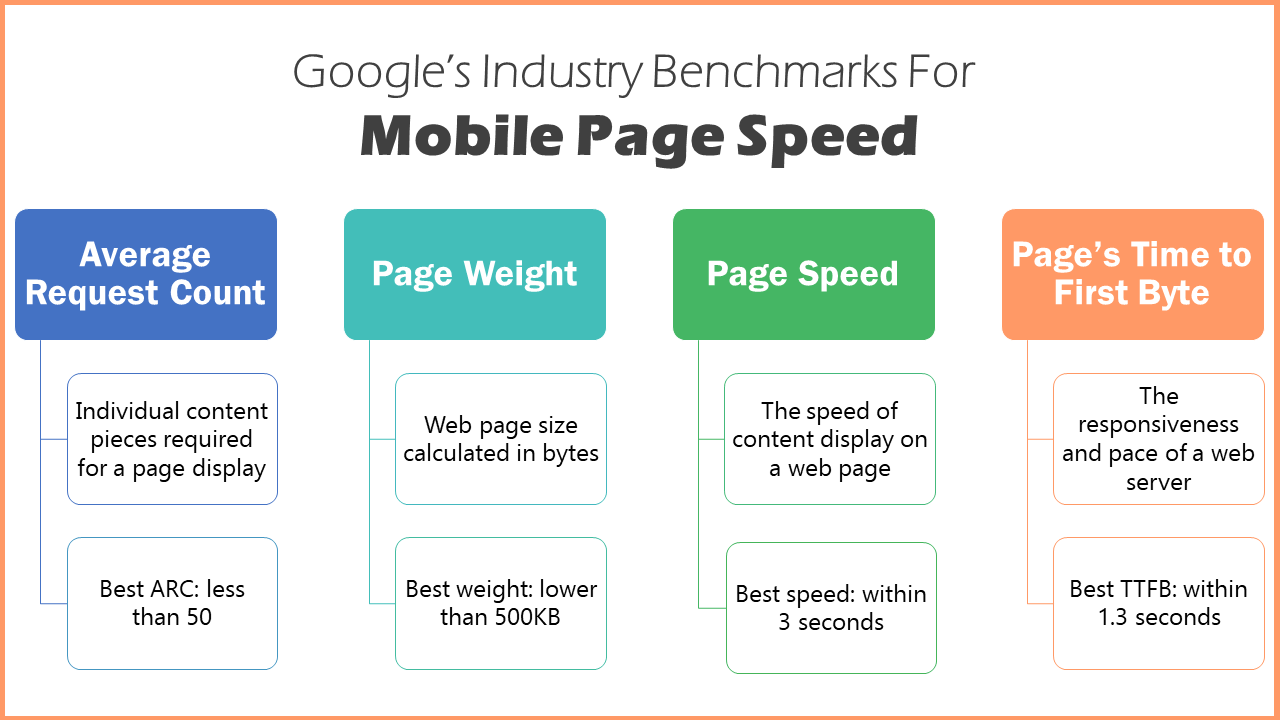
It should be noticed that the page speed on work areas and mobiles is estimated independently. This is on the grounds that the experience for the clients is different on the various stages. Henceforth, a comparative page need not have a similar stacking time on versatile as well as on the work area.
One must likewise realize that page speed and site speed is two unique things. The typical speed of a few example pages on a site will be site speed while the time taken by an individual to begin consuming a singular page is known as page speed.
Since clients incline toward quick stacking sites as they give better client experience and effectiveness, it is important to realize your own site's page speed.
Seemingly, Google is the top internet searcher on the planet and this is where you are attempting to get a prevalent position on SERP. Thus, accomplishing a decent Google page speed score should turn into a significant activity in your SEO plans.
What Is a Good Google Page Speed Score?
Page speed is one of the elements that concludes the skip pace of your site. This thus influences the site positioning.

In 2010, Google declared that page speed was one of the positioning elements for search ordering, and in 2017 integrated portable site speed to rank destinations on its "versatile first" pages.
As of late, it acquainted Page Experience with its positioning signs. Thusly it is fundamental to hold within proper limits the page speed of your site to accomplish the best SEO results.
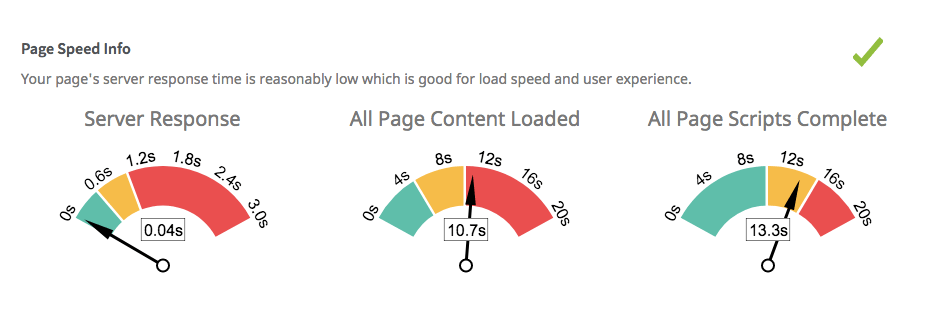
The most straightforward method for checking the page speed of your site is to utilize the Google PageSpeed score from Google's PageSpeed Insights instrument.
You realize your site no longer has anything to do with norms in the event that you get a low score in red. If so, you really want to promptly pursue accomplishing a decent Google page speed score.
Outcome in the computerized world has come down to milliseconds. All in all, a decent stacking time gives an immediate lift to transformation rates and cuts down skip rates.
Hence having a Google PageSpeed score of 90 or above is viewed as a decent Google page speed score. In the event that the score is somewhere in the range of 50 and 90, the site needs improvement. Anything under 50 is inside and out poor.
How to Improve Page Speed?
We have now perceived how basic page speed is for your site's prosperity. It is both, a significant ease of use metric as well as one of the known positioning elements.

Nobody will burn through their time trusting that your pages will stack while there are many different locales on the very theme that heap way quicker.
However, stress not, for there are ways of further developing your page speed by upgrading your site's framework, and the following are 12 of the best strategies to further develop page speed.
1. Compress and Optimize Your Images
By and large, a site is slow a result of the overpopulation of photographs and their size. In spite of the fact that it is essential to have great quality pictures and other visual components for SEO, one can't eliminate every one of them for better convenience. So the most effective way to handle this issue is to limit document size without forfeiting quality.
At the end of the day, re-size the picture to the most extreme width you'll require prior to transferring it to the site. For instance, it is just a waste assuming that you were transferring huge pictures when the maximum width of your blog is 1200px.
Utilize a picture streamlining agent apparatus like Image blower which will diminish the record size decisively without quality split the difference. Likewise, utilize responsive pictures through the most recent redesign for WordPress.
This framework consequently makes a bunch of pictures that have various sizes as one transfers a picture to the WordPress media library. In this manner a page is stacked relying upon the presentation goal accordingly speeding up.
2. Enable Caching
Utilizing storing components is a great method for accomplishing better page speed and is an unquestionable requirement for all sites.
Basically, when you use storing, the server makes static HTML forms of your pages and shows them to the guest which is fast.
If not, it needed to create the pages from the start for each occurrence of a solicitation for a page.
It should be noticed that the storing component is sharp to the point of understanding when there is a change to a page. It additionally knows when not to store a page. Accordingly keeping up with the general site experience something similar.
3. Minify CSS and JS
A site needs CSS and JS documents to give an incredible client experience to guests. Notwithstanding, this can influence page speed.
Henceforth it is important to utilize minification, a cycle that eliminates all superfluous characters from CSS and JS documents.
The cycle doesn't change the usefulness yet just diminishes the document size subsequently helping towards quicker stacking times.
4. Use Scripts Asynchronously
Guaranteeing all contents are stacked nonconcurrently is one more extremely powerful stunt for page speed enhancement. Regularly, the program will attempt to stack any content that is found in the site's HTML code while stacking a page.
Solely after that does it goes towards delivering the page. Normally, the two stages just add additional time for the page to get stacked. This turns out to be more terrible when contents are facilitated on sluggish servers.
Subsequently, you want to stack scripts nonconcurrently and forestall the reason for more slow page stacking speed.
Offbeat stacking of content trains the program not to trust that the content will be completely stacked, and on second thought, keep stacking the page. This is finished by a designer by utilizing an order code or a premium module
5. Move to A Faster Host
Taking note of that you have carried out the previously mentioned changes there actually is by all accounts a page speed issue on your site, then, at that point, it's the ideal opportunity for you to change your host.
The stacking pace of your site has an immediate association with your facilitating supplier. It is all around suggested for genuine bloggers or online entrepreneurs to utilize a VPS to have their sites rather than shared facilitating.
The central contrast among VPS and shared facilitating is that the last option is less expensive on the grounds that there will be various sites facilitated on a solitary server.
As such, numerous sites including your site will be having similar assets which will just prompt postponed page stacking.
Notwithstanding, when you lease your own Virtual Private Server (VPS), your site has its own IP on a virtual server with committed assets.
Hence you don't rival different sites for assets and thusly speed up your site.
6. Deactivate Unnecessary Plugins
The use of Plugins (WordPress) or additional items (different CMS) is normal practice in all CMS. These are extra programming introduced on a site.
Now and again, modules are introduced for the purpose of testing and it slipped afterward's mind, that doesn't mean the modules will quit working and subsequently, unnecessarily begin eating into the page speed of the site. Hence it is indispensable to audit all your dynamic modules and deactivate the ones that are of no utilization.
7. Redesign Your CMS Software and Plugins
This should be obvious yet it is a decent practice to consistently refresh your CMS programming and modules/additional items. All product suppliers routinely work on the security and execution of their product.
Thus, it is simply insightful to ensure the product you are utilizing is cutting-edge. Be that as it may, note to take a site reinforcement prior to performing updates.
Now and again, new forms can cause issues, and having a more seasoned adaptation can assist you with returning to the past settings.
8. Move up to The Latest Version of PHP
Moving up to the most recent form of PHP can have a HUGE effect in your page speed. This is an exceptionally specialized task yet can do something amazing for your site.
All significant CMS utilizes PHP which is a programming language, and its refreshed form just further works on its presentation.
Notwithstanding, make note that PHP isn't restricted to speed upgrades however has different contrasts too.
Henceforth, suddenly changing to more up to date forms without broad testing can be deplorable. Subsequently talk with a designer prior to making any further strides.
9. Streamline Your DB
Sites use information that basically is recovered from the data set server that all CMS stages use. The data set server utilized can be MySQL, MariaDB, or SQL Server. With everything taken into account, a more slow server implies more slow site stacking.
Adding and erasing content or presents on your site causes the data set to get greater, consequently it is all around encouraged to accomplish some support work eventually.
By running upkeep checks, the data set size will decrease and make it run quicker and smoother.
10. Diminish Redirects
Utilizing too many sidetracks can severely affect your page speed SEO. Diverts are a great choice for sending your guests to the right pages on your site.
In any case, this cycle can likewise make your pages load more slow than ordinary. This can be a genuine issue for another site attempting to introduce some traffic. Remember, that a sluggish stacking page is definitely not a welcome sign however a leave presently cautioning.
In some cases diverts will more often than not stow away under the rooftop yet a few devices can check for diverts on your site. These devices filter your site and give a point by point report on all the sidetracks inside the site.
The instruments that you can use for distinguishing diverts are Google PageSpeed, Redirect Mapper Tool, Broken Requests Tool, and Screaming Frog Bulk Redirect Checker.
Since it is now so obvious what apparatuses to find and dispose of sidetracks in your site and speed up, here are a portion of the approaches to upgrade your site by keeping low on diverts genuinely.
- Never connect a page to another page that as of now has a divert on it.
- Just utilize vital modules, some modules can make superfluous sidetracks.
- Run regular sweeps on your site to distinguish old sidetracks prompting pages erased quite a while in the past. This is particularly required while exchanging facilitating suppliers
11. Use CDN to Improve the User Experience
Slow page load time can cause a high bob rate for a site. Furthermore, most versatile clients leave sites that have slow-stacking pages.
Along these lines, guaranteeing fast burden time for your site is basic to its prosperity and there is a speedy method for accomplishing it. Utilizing a CDN (Content Delivery Network) will give a major lift to your site.
CDN is made by putting away static substance like HTML, pictures, and recordings on a gathering of servers situated in various areas all over the planet.
At the point when a guest gets to your site, CDN will convey the reserve of static substance of your site from the server nearest to the client.
Along these lines a guest from India visiting a site facilitated on a US server will get the substance from one of the CDN servers situated in India or around. Hence, the stacking rate of the page is definitely faster.
The general purpose of CDN is to speed up a site. Notwithstanding, there are different advantages related with the utilization of CDN.
The sped up and stacking time additionally further develop client experience, cutting down bob rate. Furthermore, CDN likewise circulated server load for sites encountering a ton of traffic. This makes the server fast to answer and solid.
12. Add Expire Headers
Slack in site stacking velocity will neither give scope nor trust for the site. Consequently, it is site engineers and SEO experts ought to focus on speeding up stacking a page on a site.
This can be accomplished through different reserving strategies however one must constantly make sure to add the lapse header.
Lapses header is a HTTP header showing the chance of either getting data on demand from the program reserve or on the other hand assuming that there's a need to get to the server as the page choice in the store has previously terminated.
The utilization of store and terminate header is suggested on the grounds that they straightforwardly affect page stacking speed. It could be noticed that it requires undeniably less investment to answer a client demand from the reserve when contrasted with that of a server.
The headers function admirably on the grounds that they hold content in the program's reserve. It eliminates out of date content reserving also.